サンプル説明
サンプルを使用しての動作確認方法を説明します。
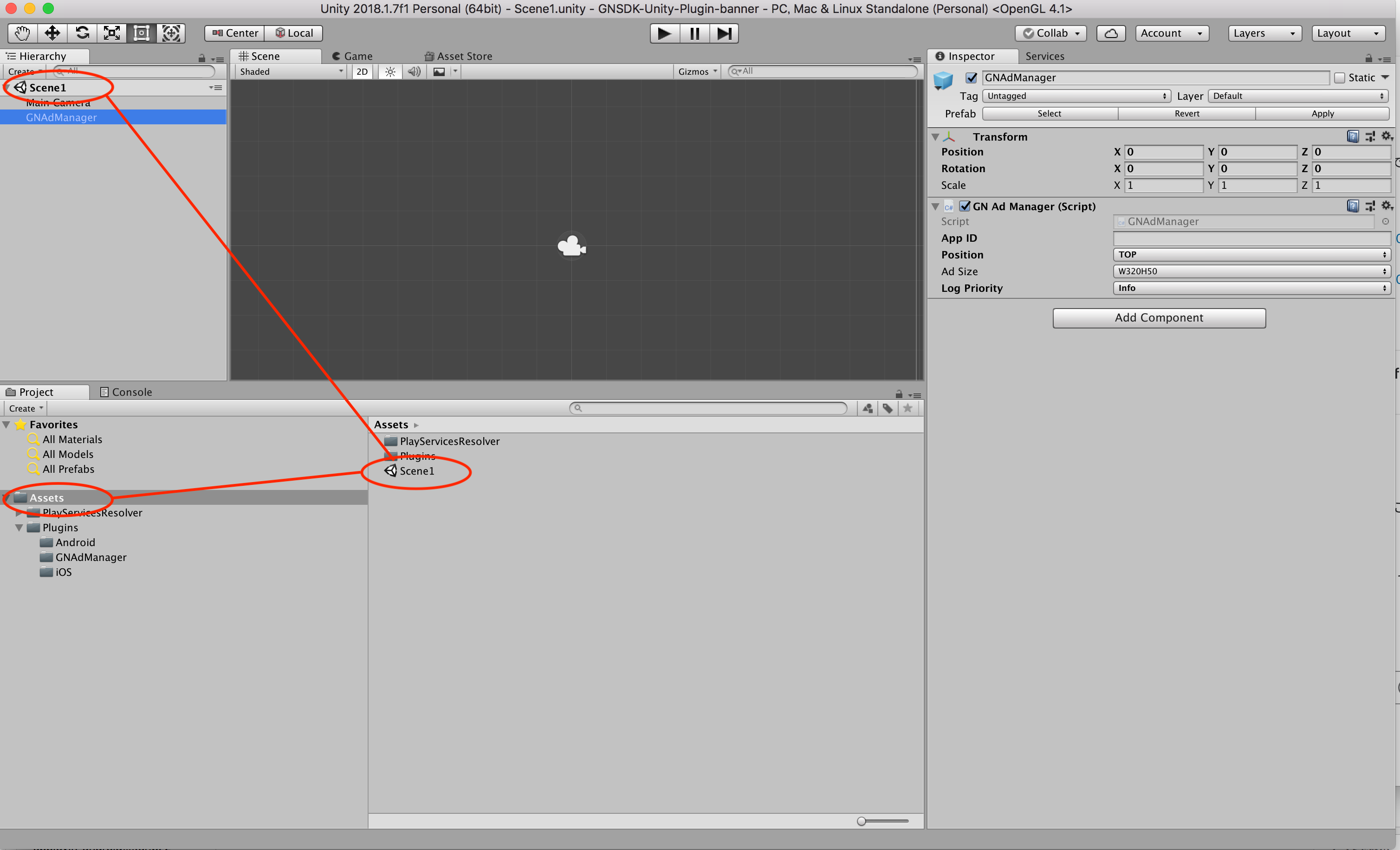
1. シーンを開く
- Assets -> Sample -> Scenes -> Scene1 をダブルクリックし、シーンを開いてください。
- MainSceneの下のCanvasをダブルクリックするとScene編集できます。

2. Platformの選択
メニューバーのFile -> Build Settings を選択し、Build Settingsを開いてください。
Platform選択項目のAndroidもしくはiOSを選択し、Switch Platformを押してください。
3. Pluginパラメータを設定
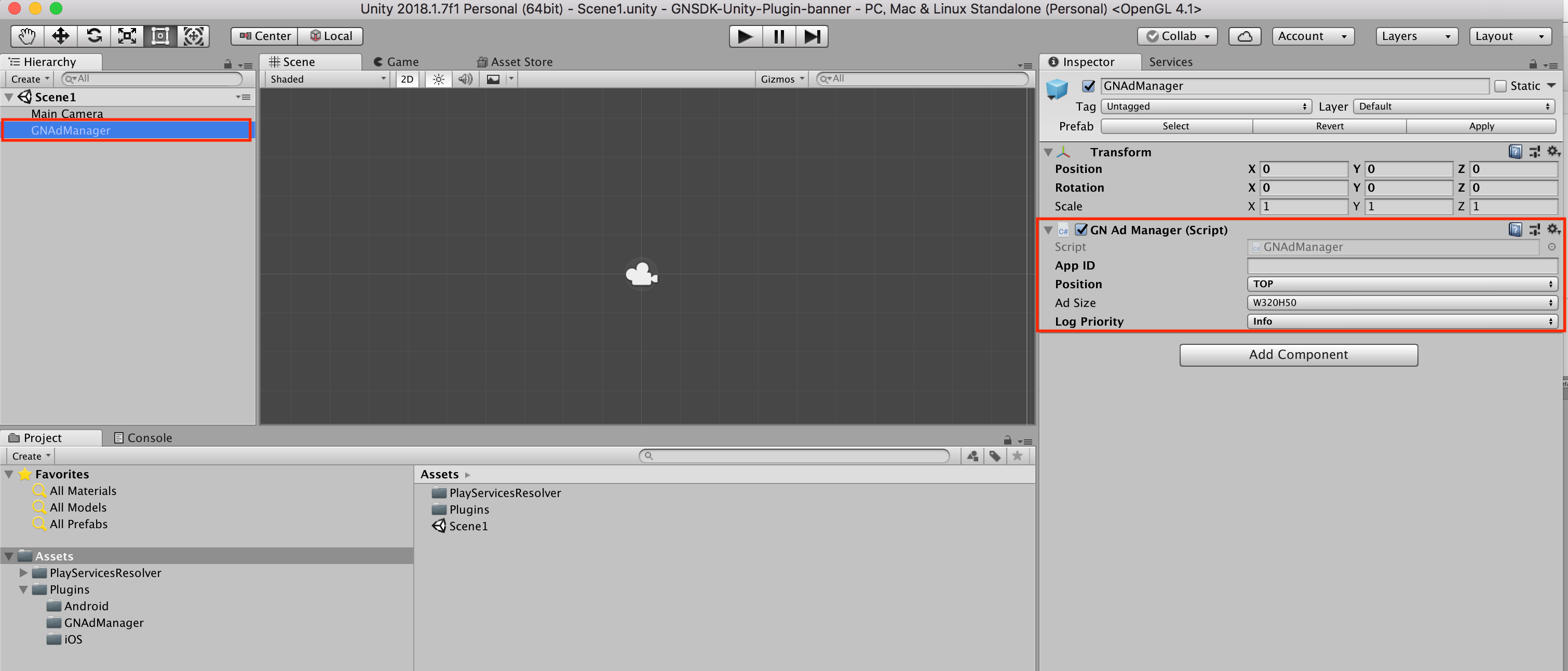
- Scene1のの中のGNAdManagerを選択します。
- 画面右の方のInspectorペインの下の方に下記パラメータを設定します。
- ZoneIDの項目にSSPから発行した ZONE ID を設定します。
- Posisionの項目にバナーの表示位置を設定します。
- Ad Sizeの項目に配信バナーのサイズを設定します。
- Debugログ情報を出力する場合、Log Priorityの項目にInfoを設定します。

4. パッケージビルド
パッケージビルド手順を参考に、パッケージをビルドします。
5. 表示確認
Androidの場合
メニューバーのFile -> Build & Run を選択することで、表示確認が可能です。
- Pluginパラメータ**を設定で設定したバナーが表示されることを確認してください。
iOSの場合
- パッケージビルド**でビルドしたxcodeからメニューバーのProduct > Run を選択することで、表示確認が可能です。
- Pluginパラメータ**を設定で設定したバナーが表示されることを確認してください。
