サンプル説明
サンプルを使用しての動作確認方法を説明します。
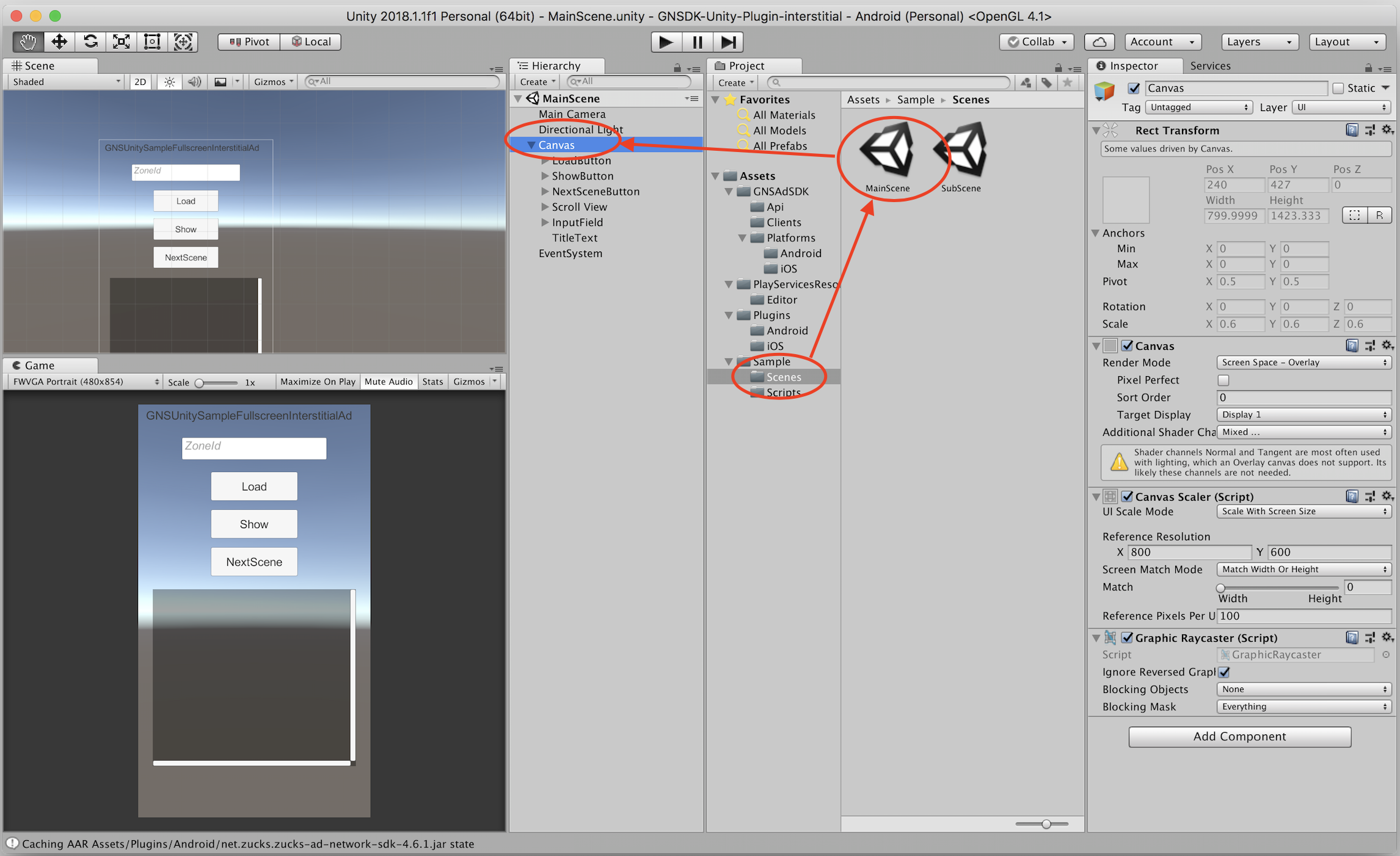
1. シーンを開く
- Assets -> Sample -> Scenes -> MainScene をダブルクリックし、シーンを開いてください。
- MainSceneの下のCanvasをダブルクリックするとScene編集できます。

2. Platformの選択
メニューバーのFile -> Build Settings を選択し、Build Settingsを開いてください。
Platform選択項目のAndroidもしくはiOSを選択し、Switch Platformを押してください。
3. 画面サイズの変更
Gameビューの画面サイズをFree Aspectから
iPhoneの場合
iPhone 5 Tall(9:16) など縦サイズに変えてください。
Androidの場合
16:10 Portrait(10:16) など縦サイズに変えてください。
4. パッケージビルド
下記を参照してください。
※ iOS Deviceでのパッケージビルドを行う際は、デフォルトで設定されているものではなく、オリジナルのBundle Identifierを設定してください。(Build Settings -> Player Settings -> Other Settings -> Identificationにあります。)
※ iOS用にビルドしたxcodeプロジェクトのサンプルを確認する場合は、営業担当者に連絡をお願いいたします。
5. 動作確認
動作を確認する際は、下記環境で確認してください。(※ UnityのGameビュー上では動作確認はできません。)
- Android ・・・ 実機またはエミュレータ
- iOS ・・・ 実機またはシミュレータ
6. サンプル画面の説明
シーン
- MainScene ・・・ サンプルのメイン画面
- SubScene ・・・ サブ画面。シーンが変わっても全画面インタースティシャルが動作することを確認する画面。
ボタン
| 名前 | 用途 |
|---|---|
| Load | 全画面インタースティシャルをロードする |
| Show | 全画面インタースティシャルを表示する |
| NextScene | SubシーンまたはMainシーンに移動する |
操作例
- ZoneIDを入力します
Loadボタンを押し、動画をロードします- しばらくすると下のログ表示に
AdLoadedが表示されます。 Showボタンを押し、動画を再生します。- 動画が再生し終わったら、コールバックイベントが呼ばれていることをログ表示で確認します。
← iOSパッケージビルド手順 主な機能 →
