AppLovin introduction
Describe the implementation procedure of AppLovin for mediation setting of fullscreen interstitial advertisement. For implementation of the startup guide and fullscreen interstitial advertisement, refer to the following implementation procedure.
Startup
Implementation of fullscreen interstitial advertisement
Cocoapods integration(recommended)
- Currently Geniee Mediation SDK is working well with AppLovin SDK version 5.1.1
Add the following line to Podfile
pod 'AppLovinSDK', '~> 5.1.1'
- Add
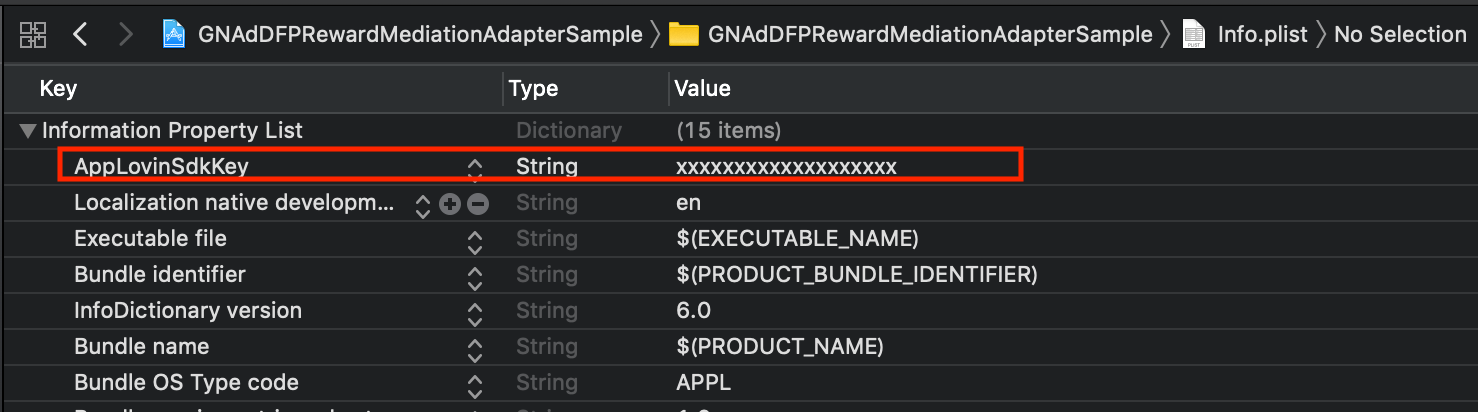
AppLovinSdkKeyto Info.plist (If you want to checkAppLovinSdkKey,please contact Geniee in charge)

Manual integration
If you install with Cocoapods, introduction by this procedure is unnecessary.
Click here to see manual integration
Extract FullscreenInterstitialAd-Adnw-SDKS.zip
Drag and drop the applovin SDK folder to the project and add it.
Add the folder path of libAppLovinSdk.a to Target > Build Settings > Library Search Paths.
Add the following necessary frameworks to Build Phases > Link Binary With Libraries.
AdSupport.framework
AVFoundation.framework
CoreGraphics.framework
CoreMedia.framework
CoreTelephony.framework
StoreKit.framework (NEW)
SystemConfiguration.framework
UIKit.framework
WebKit.framework (OPTIONAL)
2
3
4
5
6
7
8
9
Applovin Adapter
Drag and drop the Applovin SDK Adapter to the project and add it.
fullscreenMediation/AppLovin/GNSAdapterAppLovinFullscreenInterstitialAd.h
fullscreenMediation/AppLovin/GNSAdapterAppLovinFullscreenInterstitialAd.m
2
