iOS Implementation of Normal Banner Ads
Implementation of iOS Banner Ads
Banner ads are placed at bottom or top of application screen.
You can use as an icon-based advertising or in-line advertising depending on the ad size setting.
Preparation
To implement the banner ads, you need to install Geniee SDK to the project. Please follow the Start Guide for the process. Start Guide
Class and protocol
iOS banner ad delivery use these following classes;
- GNAdView ---Asynchronous to get a banner ad, the class for display
- GNAdViewDelegate ---Banner advertising cycle event processing protocol
Acquisition and display of banner ads
Add project to
GNAdSDK.frameworkStart GuideImport
GNAdView.h
#import <GNAdSDK/GNAdView.h>
- Select protocol
GNAdViewDelegate
@interface MyViewController : UIViewController<GNAdViewDelegate>
{
}
2
3
- Declare
GNAdViewvariable
GNAdView *_adView;
- Initialise
GNAdViewinstance
_adView = [[GNAdView alloc] initWithAdSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"];
or
_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"];
initWithAdSizeType,initWithFrame parameter sets Advertising screen layout area.
adSizeType parameter set Advertising size type.
"YOUR_ZONE_ID" set ManagementID of AdvertisingZone on Geniee.
- Set delegate of
GNAdViewThe banner advertisement processing cycle event will be notified via the delegate. Set the instance variable adoptedGNAdViewDelegateprotocol.
_adView.delegate = self;
- Set rootViewController of
GNAdView
_adView.rootViewController = self;
- Add Advertising on the screen.
[self.view addSubview:_adView];
- load Advertising and display it.
[_adView startAdLoop];
- When you release the instance of
GNAdView, it set refresh stop and delegate tonil.
- (void)dealloc
{
[_adView stopAdLoop];
_adView.delegate = nil;
}
2
3
4
5
- Example MyViewController's implementation:
#import <GNAdSDK/GNAdView.h>
@interface MyViewController : UIViewController<GNAdViewDelegate>
{
GNAdView *_adView;
}
@end
@implementation MyViewController
- (void)viewDidLoad {
[super viewDidLoad];
_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50)
adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"];
_adView.delegate = self;
_adView.rootViewController = self;
[self.view addSubview:_adView];
_adView.center = CGPointMake(self.view.center.x, _adView.center.y);
[_adView startAdLoop];
}
- (void)dealloc
{
[_adView stopAdLoop];
_adView.delegate = nil;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Setting ad size type
You can deploy as icon-based advertising or in-line advertising based on the size type setting of ad inventory.
Banner-based advertising : GNAdSizeTypeSmall、GNAdSizeTypeTall、GNAdSizeTypeW320H100
Icon-based advertising : GNAdSizeTypeW57H57、GNAdSizeTypeW76H76
The definition of adSizeType The meaning of definition GNAdSizeTypeSmall 320x50 GNAdSizeTypeTall 300x250 GNAdSizeTypeW320H100 320x100 GNAdSizeTypeW57H57 57x57 GNAdSizeTypeW76H76 76x76
Banner Rotation (refresh)
From the SSP dashboard, you can set the banner rotation (refresh).
If you set it, it will automatically refreshed with ads interval specified number of seconds (30 to 120).
If you want to stop the refresh, please follow this steps;
From the SSP dashboard and disable "Enable banner rotation".
Call
stopAdLoopfunction.- (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }1
2
3
4
5
GNAdViewDelegate protocol
- Implement CallBack function of
GNAdViewDelegate, you will receive the advertisement processing cycle events.@protocol GNAdViewDelegate <NSObject> @optional /// It will be sent when the reading of the advertising data has been completed. - (void)adViewDidReceiveAd:(GNAdView *)adView; /// It will be sent when that failed to read the ad in the cause such as a network error. - (void)adView:(GNAdView *)adView didFailReceiveAdWithError:(NSError *)error; /// It will be sent immediately before the terminal of the browser by advertising of touch is started. - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL; /// Will be sent immediately before the terminal of the browser by advertising of touch is started. - (void)adViewWillShowInDefaultBrowser:(GNAdView *)adView; /// Ad is tapped, will be sent immediately before the in-app browser is started. - (void)adViewWillShowInInternalBrowser:(GNAdView *)adView; /// It will be sent immediately before the terminal of the browser is started up by the operation of the in-app browser. - (void)adViewWillShiftToDefaultBrowser:(GNAdView *)adView; /// It will be sent immediately before the application within the browser is closed. - (void)adViewWillTerminateInternalBrowser:(GNAdView *)adView; @end1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Control of screen transition landing page
Landing page of Ads will start on an external browser by default.
CallBack function implementation of GNAdViewDelegate to start in-app browser with URL of the landing page.
In addition, by the return value of function you can control to not launch an external browser.
YES → Start external browser.
NO → Don't start external browser.
/** * Sent before ad begins open landingURL in External Browser. * * @param adView The GNAdView Ad. * @param landingURL The URL of the landing page. * @return BOOL YES if the ad should begin start External Browser; otherwise, NO . */ - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL;1
2
3
4
5
6
7
8
Expansion and contraction of the advertising display area
Expansion and contraction of the advertising display area.
Change of the display area
_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"]; _adView.delegate = self; _adView.rootViewController = self; [self.view addSubview:_adView]; // Expansion of 320x50 banner ad // frame:Display area ,adSize:Set in SSP dashboard ad sizes [_adView showBannerWithFrame:CGRectMake(0, 20, 375, 58) adSize:CGSizeMake(320, 50)]; [_adView startAdLoop];1
2
3
4
5
6
7
8
9
10
For use of the iOS SDK from Swift
To use iOS SDK (Objective-C) class from the Swift, you need to write the import statement of the header files in a file called Objective-C bridging header.
Add
<ProjectName>-Bridging-Header.hfile to the project.Describes the import statement in
<ProjectName>-Bridging-Header.hfile.#import <GNAdSDK/GNAdView.h>1Set the file name in the "Build Settings" in the project. Select target from Project Root, and set
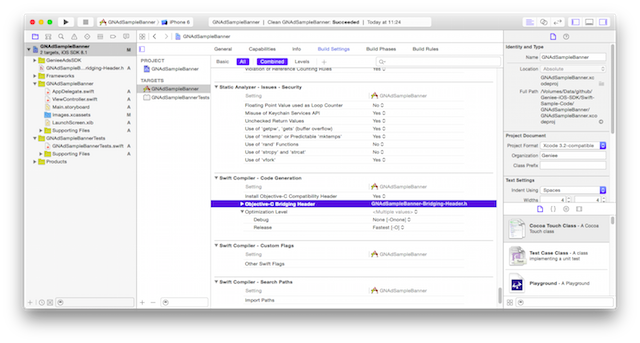
<ProjectName>-Bridging-Header.hto 「Build Settings」->「Swift Compiler - Code Generation」->「Objective-C bridging header」
Example implementation of MyViewController.swift:
import UIKit class MyViewController: UIViewController, GNAdViewDelegate { var _adView : GNAdView = GNAdView(adSizeType:GNAdSizeTypeSmall, appID:"YOUR_ZONE_ID") override func viewDidLoad() { super.viewDidLoad() _adView.delegate = self _adView.rootViewController = self //_adView.bgColor = YES //_adView.geoLocationEnable = YES //_adView.GNAdlogPriority = GNLogPriorityInfo _adView.center = CGPointMake(self.view.center.x, _adView.center.y); self.view.addSubview(_adView) _adView.startAdLoop() } func shouldStartExternalBrowserWithClick(nativeAd: GNAdView, landingURL: String) -> Bool { NSLog("ViewController: shouldStartExternalBrowserWithClick : %@.", landingURL); return true; } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
