iOS バナー広告の実装
バナー広告は、アプリ画面の下部、上部に配置する広告です。
広告枠のサイズ設定より、アイコン型広告、インライン型広告として配置可能です。
実装準備
バナー広告の実装準備は、下記スタートガイドより、
Geniee SDK をプロジェクトにインストール必要です。
スタートガイド
クラスとプロトコル
iOS バナー広告配信には、下記クラスを使用します。
- GNAdView 非同期でバナー広告を取得、表示用クラス
- GNAdViewDelegate バナー広告サイクルイベント処理用プロトコル
バナー広告の取得と表示
GNAdSDK.frameworkをプロジェクトに追加します。スタートガイドGNAdView.hをインポートします。#import <GNAdSDK/GNAdView.h>1GNAdViewDelegateプロトコルを採用します。@interface MyViewController : UIViewController<GNAdViewDelegate> { }1
2
3GNAdViewの変数を宣言します。GNAdView *_adView;1GNAdViewのインスタンスを初期化します。_adView = [[GNAdView alloc] initWithAdSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"];1
or_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"];1
initWithAdSizeType,initWithFrameパラメータは、広告の画面配置領域を設定します。
adSizeTypeパラメータは、広告のサイズタイプを設定します。
YOUR_ZONE_IDは、Geniee内での枠の管理IDを設定します。
GNAdViewのdelegateを設定します。
バナー広告処理サイクルイベントのは、delegate経由で通知されます。
GNAdViewDelegateプロトコルを採用したインスタンス変数を設定します。_adView.delegate = self;1GNAdViewのrootViewControllerを設定します。_adView.rootViewController = self;1広告を画面に追加します。
[self.view addSubview:_adView];1広告をロード、表示します。
[_adView startAdLoop];1GNAdViewのインスタンスをリリースする際に、リフレッシュ停止とdelegateをnilに設定します。- (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }1
2
3
4
5
- MyViewControllerの実装例:
#import <GNAdSDK/GNAdView.h> @interface MyViewController : UIViewController<GNAdViewDelegate> { GNAdView *_adView; } @end @implementation MyViewController - (void)viewDidLoad { [super viewDidLoad]; _adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"]; _adView.delegate = self; _adView.rootViewController = self; [self.view addSubview:_adView]; _adView.center = CGPointMake(self.view.center.x, _adView.center.y); [_adView startAdLoop]; } - (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
広告のサイズタイプの設定
広告枠のサイズタイプ設定より、アイコン型広告、インライン型広告として配置可能です。
バナー型広告 : GNAdSizeTypeSmall、GNAdSizeTypeTall、GNAdSizeTypeW320H100
アイコン型広告 : GNAdSizeTypeW57H57、GNAdSizeTypeW76H76
adSizeTypeの定義 定義の意味 GNAdSizeTypeSmall 320x50 GNAdSizeTypeTall 300x250 GNAdSizeTypeW320H100 320x100 GNAdSizeTypeW57H57 57x57 GNAdSizeTypeW76H76 76x76
バナーローテーション(リフレッシュ)
管理画面より、バナーローテーション(リフレッシュ)を設定できます。
設定した場合、広告が指定した間隔秒数(30 ~ 120)で自動的にリフレッシュします。
リフレッシュを停止する場合、下記のいずれか方法で可能です。
管理画面より、「Enable banner rotation」を無効に設定します。
stopAdLoop関数を呼び出します。- (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }1
2
3
4
5
GNAdViewDelegateプロトコル
GNAdViewDelegateのコールバック関数実装し、広告処理サイクルイベントを受け取ります。@protocol GNAdViewDelegate <NSObject> @optional /// 広告データの読み込みが完了した時に送られます。 - (void)adViewDidReceiveAd:(GNAdView *)adView; /// ネットワークエラー等の原因で広告の読み込みに失敗した時に送られます。 - (void)adView:(GNAdView *)adView didFailReceiveAdWithError:(NSError *)error; /// 広告のタッチにより端末のブラウザが起動する直前に送られます。 - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL; /// 広告のタッチにより端末のブラウザが起動する直前に送られます。 - (void)adViewWillShowInDefaultBrowser:(GNAdView *)adView; /// 広告がタップされ、アプリ内ブラウザが起動する直前に送られます。 - (void)adViewWillShowInInternalBrowser:(GNAdView *)adView; /// アプリ内ブラウザでの操作により端末のブラウザが起動する直前に送られます。 - (void)adViewWillShiftToDefaultBrowser:(GNAdView *)adView; /// アプリ内ブラウザが閉じられる直前に送られます。 - (void)adViewWillTerminateInternalBrowser:(GNAdView *)adView; @end1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
ランディングページの画面遷移の制御
広告のランディングページは、デフォルトで外部ブラウザで起動します。
GNAdViewDelegateのコールバック関数実装し、
ランディングページのURLを使ってアプリ内ブラウザで起動することは可能です。
また、関数の戻り値によって、外部ブラウザを起動しないことを制御します。
YES 外部ブラウザを起動します。
NO 外部ブラウザを起動しません。
/** * Sent before ad begins open landingURL in External Browser. * * @param adView The GNAdView Ad. * @param landingURL The URL of the landing page. * @return BOOL YES if the ad should begin start External Browser; otherwise, NO . */ - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL;1
2
3
4
5
6
7
8
広告表示領域の拡大と縮小
iPhone6等の端末で広告の表示領域を拡大、縮小することができます。
表示領域の変更
_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_ZONE_ID"]; _adView.delegate = self; _adView.rootViewController = self; [self.view addSubview:_adView]; // 320x50バナー広告の拡大 // frame:表示領域 adSize:管理画面で設定した広告サイズ [_adView showBannerWithFrame:CGRectMake(0, 20, 375, 58) adSize:CGSizeMake(320, 50)]; [_adView startAdLoop];1
2
3
4
5
6
7
8
9
10
SwiftからiOS SDK の利用について
SwiftからiOS SDK (Objective-C) クラスを利用するには、Objective-C bridging headerと呼ばれるファイルに ヘッダファイルのインポート文を書くことで可能です。
<プロジェクト名>-Bridging-Header.hファイルをプロジェクトに追加します。<プロジェクト名>-Bridging-Header.hファイルにインポート文を記述します。#import <GNAdSDK/GNAdView.h>1ファイル名をプロジェクトの「Build Settings」に設定します。
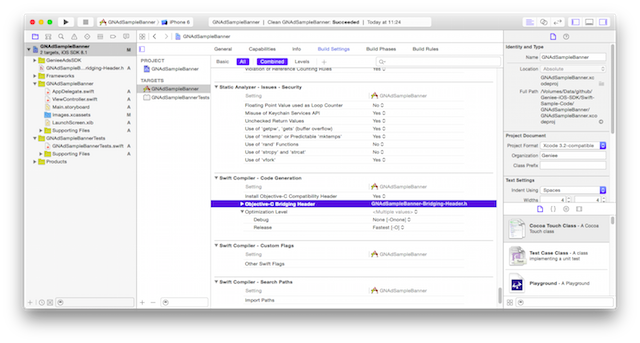
設定には、プロジェクトルートでターゲットを選択し、「Build Settings」->「Swift Compiler - Code Generattion」->「Objective-C bridging header」に<プロジェクト名>-Bridging-Header.hを設定します。

MyViewController.swiftの実装例:
import UIKit class MyViewController: UIViewController, GNAdViewDelegate { var _adView : GNAdView = GNAdView(adSizeType:GNAdSizeTypeSmall, appID:"YOUR_ZONE_ID") override func viewDidLoad() { super.viewDidLoad() _adView.delegate = self _adView.rootViewController = self //_adView.bgColor = YES //_adView.geoLocationEnable = YES //_adView.GNAdlogPriority = GNLogPriorityInfo _adView.center = CGPointMake(self.view.center.x, _adView.center.y); self.view.addSubview(_adView) _adView.startAdLoop() } func shouldStartExternalBrowserWithClick(nativeAd: GNAdView, landingURL: String) -> Bool { NSLog("ViewController: shouldStartExternalBrowserWithClick : %@.", landingURL); return true; } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
