iOSパッケージビルド手順
下記手順に従って作成してください。
- xcodeprojの作成
- アダプタ追加
- Build Settingsの設定
- 手動で導入する場合
1. xcodeprojの作成
- メニューバーの File -> Build Settings の順に選択します。
- Platform の iOS を選択します。
- PlayServicesResolver->Editor->GNDependenciesに使用するADNWを記述してください。 *(cocoapodsを使用しない場合はiosPodsタグ毎削除してださい)
<iosPods>
<iosPod name="Google-Mobile-Ads-SDK" version="~> 7.0" bitcodeEnabled="true"
minTargetSdk="6.0">
<sources>
<source>https://github.com/CocoaPods/Specs</source>
</sources>
</iosPod>
<iosPod name="AppLovinSDK" version="~> 5.1.1" />
<iosPod name="MaioSDK" version="~> 1.4.0" />
<iosPod name="NendSDK_iOS" version="~> 5.0.2" />
<iosPod name="ZucksAdNetworkSDK" version="~> 4.7.8" />
<iosPod name="TapjoySDK" version="~> 12.0.0" />
<iosPod name="VungleSDK-iOS" version="~> 6.2.0" />
<iosPod name="UnityAds" version="~> 2.3.0" />
<iosPod name="Geniee-iOS-SDK" />
<iosPod name="Geniee-Google-Mediation-Adapter" />
</iosPods>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
Bundle Identifierなどを編集していない場合は、
Player Settingsを押し、必要な設定項目を編集してください。- Configuration -> Target SDKで
Device SDKかSimulator SDKの選択が出来ます。実行環境に応じて切り替えてください。 - Target minimum iOS Version を
9.0以上に設定してください。
- Configuration -> Target SDKで
Buildを押します。(cocoapodsを使用する場合)
pod updateをxcodeプロジェクトのあるdir内で実行(cocoapodsを使用する場合)xcworkspece側のXcodeプロジェクト側を開きPods/Podsの下にライブラリがダウンロードされてることを確認。
2. アダプタ追加
プロジェクト(cocoapods使用されている場合はxcworkspece,非cocoapodsはxcodeproj)に、追加したアドネットワークのフレームワークに応じて、アダプタをフォルダにドラッグ・アンド・ドロップして追加してください。
Adapterは下記uriから取得してください。
https://github.com/geniee-ssp/Geniee-iOS-SDK/tree/master/fullscreenMediation
- Maioの場合
- GNSAdapterMaioFullscreenInterstitialAd.h
- GNSAdapterMaioFullscreenInterstitialAd.m
- AppLovinの場合
- GNSAdapterAppLovinFullscreenInterstitialAd.h
- GNSAdapterAppLovinFullscreenInterstitialAd.m
- Nendの場合
- GNSAdapterNendFullscreenInterstitialAd.h
- GNSAdapterNendFullscreenInterstitialAd.m
- Zucksの場合
- GNSAdapterZucksFullscreenInterstitialAd.h
- GNSAdapterZucksFullscreenInterstitialAd.m
- Tapjoyの場合
- GNSAdapterTapjoyFullscreenInterstitialAd.h
- GNSAdapterTapjoyFullscreenInterstitialAd.m
- UnityAdsの場合
- GNSAdapterUnityAdsFullscreenInterstitialAd.h
- GNSAdapterUnityAdsFullscreenInterstitialAd.m
- Vungleの場合
- GNSAdapterVungleFullscreenInterstitialAd.h
- GNSAdapterVungleFullscreenInterstitialAd.m
- Imobileの場合
- GNSAdapterImobileFullscreenInterstitialAd.h
- GNSAdapterImobileFullscreenInterstitialAd.m
すべてを有効にするにはfullscreenMediationディレクトリをプロジェクト直下にドラッグ・アンド・ドロップして追加してください。
2-1. Info.plist 編集 (AppLovinを使用する場合のみ)
AppLovinを使用する場合のみ、Info.plist (Open as > Source Code) に下記を追加してください(XXXXXXの値に関してはGeniee担当にご連絡お願いします)。
<key>AppLovinSdkKey</key>
<string>XXXXXX</string>
2
3. Target -> Build Settings (All)
Enable Modules(C and Objective-C)
YESに設定してください。
4.Info.plistの更新
GoogleMobileAdsを導入する場合、Info.plistにadmobかGoogle Ad Managerの以下のいずれかの情報を記載しなければ、アプリがクラッシュします。
- admobの情報
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-################~##########</string>
2
- Google Ad Managerの情報
<key>GADIsAdManagerApp</key>
<true/>
2
Cocoapodsでの導入は以上になります。
- ImobileはCocoapods未対応となっておりますので、導入は下記の手動で導入を参照ください。
5.手動で導入する(非推奨)
手動導入手順を実施するには、まず全画面インタースティシャルの手動導入手順を参照して、手動導入を実施してください。
https://github.com/geniee-ssp/Geniee-iOS-SDK/tree/master/GNAdGoogleMediationAdapter/Framework/ からGNAdGoogleMediationAdapter.frameworkをDL
GNAdGoogleMediationAdapter.frameworkをFrameworkにドラッグ&ドロップ
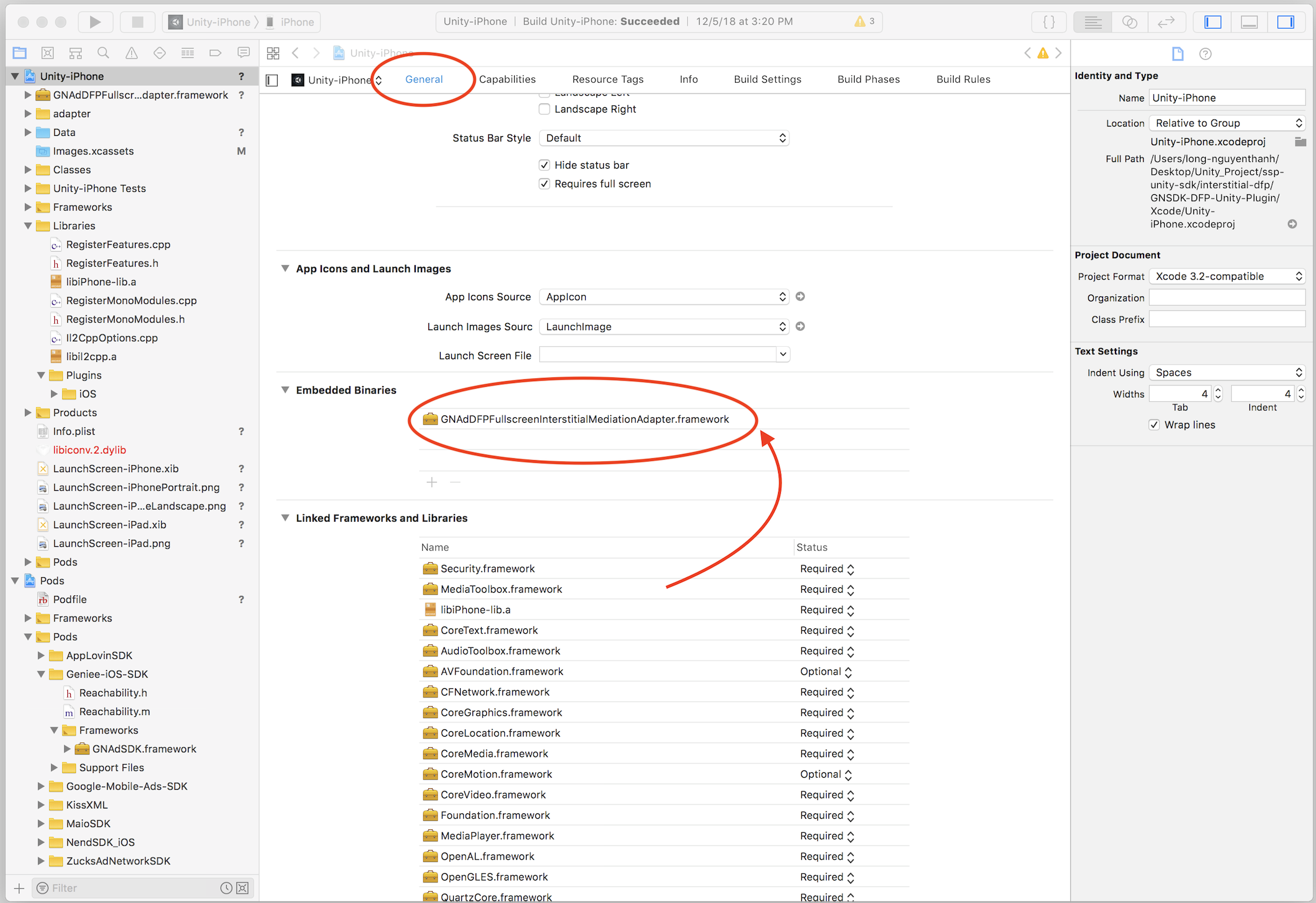
GeneralのLinked Frameworks and GNAdGoogleMediationAdapter.frameworkを削除して、Embedded Binariesに追加する