バナー広告
主な機能
- 広告の表示
- 広告のタッチによる、広告主様サイトの表示(ブラウザアプリの起動)
- 表示広告の自動更新
システム動作環境
- Android
- Android SDK 4.1以降
- iOS
- iOS 9.0以降
- 64bit のiOS対象
開発環境
- Unity 2019.2.12f1
- JDK 1.8以降
- Android SDKのビルドターゲット 28
関連SDK
- Android GNAdSDK 8.5.1
- iOS GNAdSDK 8.2.1
スタートガイド
このガイドでは、アプリにGeniee 広告 SDK Unity Pluginをインストール手順を説明します。
インストール手順:
- Unityのインストール
- Geniee SDK Unity Pluginのダウンロード
- Pluginのインストール
- Pluginパラメータの設定
Unityのインストール
ダウンロードページ http://japan.unity3d.com/unity/download/
Geniee SDK Unity Pluginのダウンロード
以下の URL から Geniee SDK Unity Plugin をダウンロードします。
Pluginのインストール
- Geniee SDK Unity Plugin を解凍します。
- https://github.com/googlesamples/unity-jar-resolverを参照し、
PlayServicesResolverを導入します。 - Pluginをインポートします。
Pluginをインポートについて
Assets -> Import Package -> Custom Package を選択します。
GNSAdSDK-UnityPlugin-Banner-4.0.0ファイルを選択します。表示されたファイル選択ダイアログで、全てにチェックしてください
- PlayServicesResolver
- Editor
- GNDependencies.xml
- Editor
- Plugins
- Android
- AndroidManifest-4.2.xml
- AndroidManifest.xml
- mainTemplate.gradle
- unity-adsdk-plugin-1.0.2.jar
- GNAdManager
- GNAdManager.cs
- GNAdManager.prefab
- iOS
- GNAdTransparentView.h
- GNAdTransparentView.m
- GNAdViewUnityController.h
- GNAdViewUnityController.mm
- Android
- PlayServicesResolver
- Android,iOSのどちらかをビルドしない場合はそのフォルダ配下はチェックしなくても問題ありません。
- AndroidManifestがある場合、AndroidManifestのインポートは不要です。
- 手動で
GNAdSDKを導入する場合(非推奨)はGNDependencies.xmlを導入しないでください。
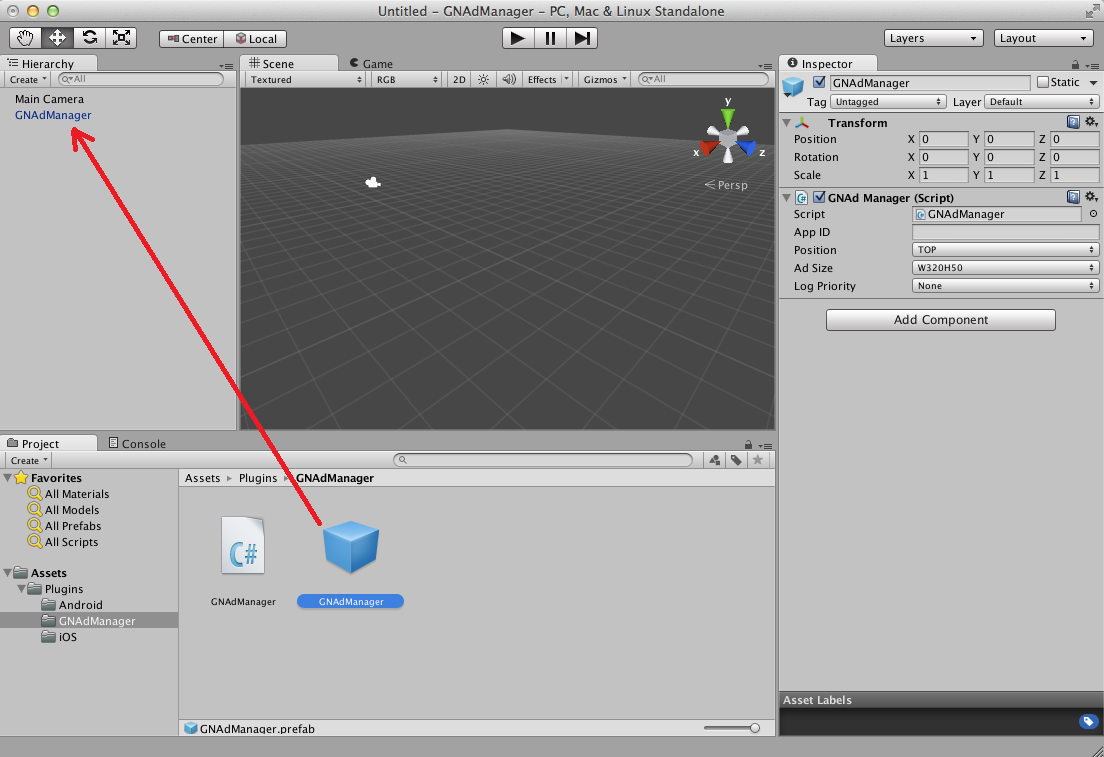
- Assets->Plugins->GNAdManager の中に 青丸アイコンの
GNAdManagerを選択します。 - それをHierarchyの中にドラックアンドドロップします。(Main Cameraがあるところ)

Pluginパラメータを設定します。
- Hierarchyの中のGNAdManagerを選択します。
- 画面右の方のInspectorペインの下の方に下記パラメータを設定します。
- ZoneIDの項目にSSPから発行した ZONE ID を設定します。
- Posisionの項目にバナーの表示位置を設定します。
- Ad Sizeの項目に配信バナーのサイズを設定します。
- Debugログ情報を出力する場合、Log Priorityの項目にInfoを設定します。
